What This PHP Code Does:
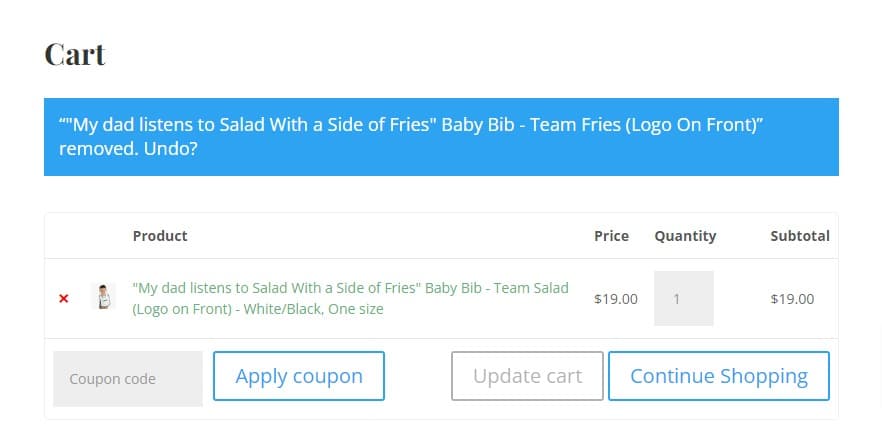
Adds a “Continue Shopping” button on the product page, cart page, and checkout page of your Woocommerce website so that users can easily get back to your store in order to continue shopping.

How To Implement:
Go to Appearance > Theme Editor or via FTP and open the functions.php file. At the very bottom add the below code. Then add the custom CSS for the button.
The PHP Code:
// Add continue shopping button to Single product page, Cart page and Checkout page.
/* Single product
<blockquote class="wp-embedded-content" data-secret="haEHfV3WU6"><a href="https://www.businessbloomer.com/woocommerce-continue-shopping-button-single-product-page/" target="_blank" rel="noopener">WooCommerce: “Continue Shopping” Button @ Single Product Page</a></blockquote><iframe class="wp-embedded-content" sandbox="allow-scripts" security="restricted" style="position: absolute; clip: rect(1px, 1px, 1px, 1px);" title="“WooCommerce: “Continue Shopping” Button @ Single Product Page” — Business Bloomer" src="https://www.businessbloomer.com/woocommerce-continue-shopping-button-single-product-page/embed/#?secret=DTAahyQmmm#?secret=haEHfV3WU6" data-secret="haEHfV3WU6" width="600" height="338" frameborder="0" marginwidth="0" marginheight="0" scrolling="no"></iframe>
https://www.businessbloomer.com/woocommerce-visual-hook-guide-single-product-page/ */
add_action( 'woocommerce_after_add_to_cart_button', 'continue_shopping_button_to_single_product' );
function continue_shopping_button_to_single_product() {
$shop_page_url = get_permalink( woocommerce_get_page_id( 'shop' ) );
echo ' <a class="continue button" href="'.$shop_page_url.'">Continue Shopping</a>';
}
/* Cart
<blockquote class="wp-embedded-content" data-secret="OAQOefXAIT"><a href="https://wpbeaches.com/add-continue-shopping-button-woo-commerce-cart-page/" target="_blank" rel="noopener">Add a ‘Continue Shopping’ Button to Woo Commerce Checkout and Cart Page</a></blockquote><iframe class="wp-embedded-content" sandbox="allow-scripts" security="restricted" style="position: absolute; clip: rect(1px, 1px, 1px, 1px);" title="“Add a ‘Continue Shopping’ Button to Woo Commerce Checkout and Cart Page” — WP Beaches" src="https://wpbeaches.com/add-continue-shopping-button-woo-commerce-cart-page/embed/#?secret=oFQfANgwKg#?secret=OAQOefXAIT" data-secret="OAQOefXAIT" width="600" height="338" frameborder="0" marginwidth="0" marginheight="0" scrolling="no"></iframe>
https://www.tychesoftwares.com/woocommerce-cart-page-hooks-visual-guide-with-code-examples/ */
add_action( 'woocommerce_cart_actions', 'continue_shopping_button_to_cart' );
function continue_shopping_button_to_cart() {
$shop_page_url = get_permalink( woocommerce_get_page_id( 'shop' ) );
echo ' <a class="continue button" href="'.$shop_page_url.'">Continue Shopping</a>';
}
/* Checkout
<blockquote class="wp-embedded-content" data-secret="gxjO3U0BLE"><a href="https://www.businessbloomer.com/woocommerce-visual-hook-guide-checkout-page/" target="_blank" rel="noopener">WooCommerce Visual Hook Guide: Checkout Page</a></blockquote><iframe class="wp-embedded-content" sandbox="allow-scripts" security="restricted" style="position: absolute; clip: rect(1px, 1px, 1px, 1px);" title="“WooCommerce Visual Hook Guide: Checkout Page” — Business Bloomer" src="https://www.businessbloomer.com/woocommerce-visual-hook-guide-checkout-page/embed/#?secret=4b1XRjCQsu#?secret=gxjO3U0BLE" data-secret="gxjO3U0BLE" width="600" height="338" frameborder="0" marginwidth="0" marginheight="0" scrolling="no"></iframe>
https://gist.github.com/bradleysa/7d1448253097784daf94 */
add_action( 'woocommerce_review_order_before_submit', 'continue_shopping_button_to_checkout' );
function continue_shopping_button_to_checkout() {
$shop_page_url = get_permalink( wc_get_page_id( 'shop' ) );
echo ' <a class="continue button" href="'.$shop_page_url.'">Continue Shopping</a>';
}
The CSS Code:
a.button.continue {
font-size: 20px;
font-weight: 500;
padding: 0.3em 1em;
line-height: 1.7em !important;
background: transparent;
position: relative;
border: 2px solid;
border-radius: 3px;
-webkit-transition: all 0.2s;
transition: all 0.2s;
}